Provavelmente, todo mundo já percebeu que alteramos completamente o design do blog. Alguém vai gostar, alguém provavelmente não vai, vamos continuar a governar. Durante muito tempo, quis colocar algo mais moderno, com fundo branco, minimalista e mais arejado ou algo assim. Estou planejando um ano inteiro, mas ainda não tenho tempo suficiente para sentar e fazer tudo de uma vez. Sim, e eu não terminei completamente, o chapéu mudou várias vezes e por 2 semanas foi temporário. Mas era necessário, de alguma forma, forçar esse processo, e quando o instalei, você não pode fugir, não reverta 🙂
Agora, esse modelo permanecerá nos próximos anos até que você queira alterá-lo novamente. E, de tempos em tempos, farei algo com ele; de fato, já o faço, uma ou outra pergunta sai. E, embora visualmente, parece que algo não está realmente mudando agora, mas, de fato, o trabalho está acontecendo, logo atrás das cortinas 🙂
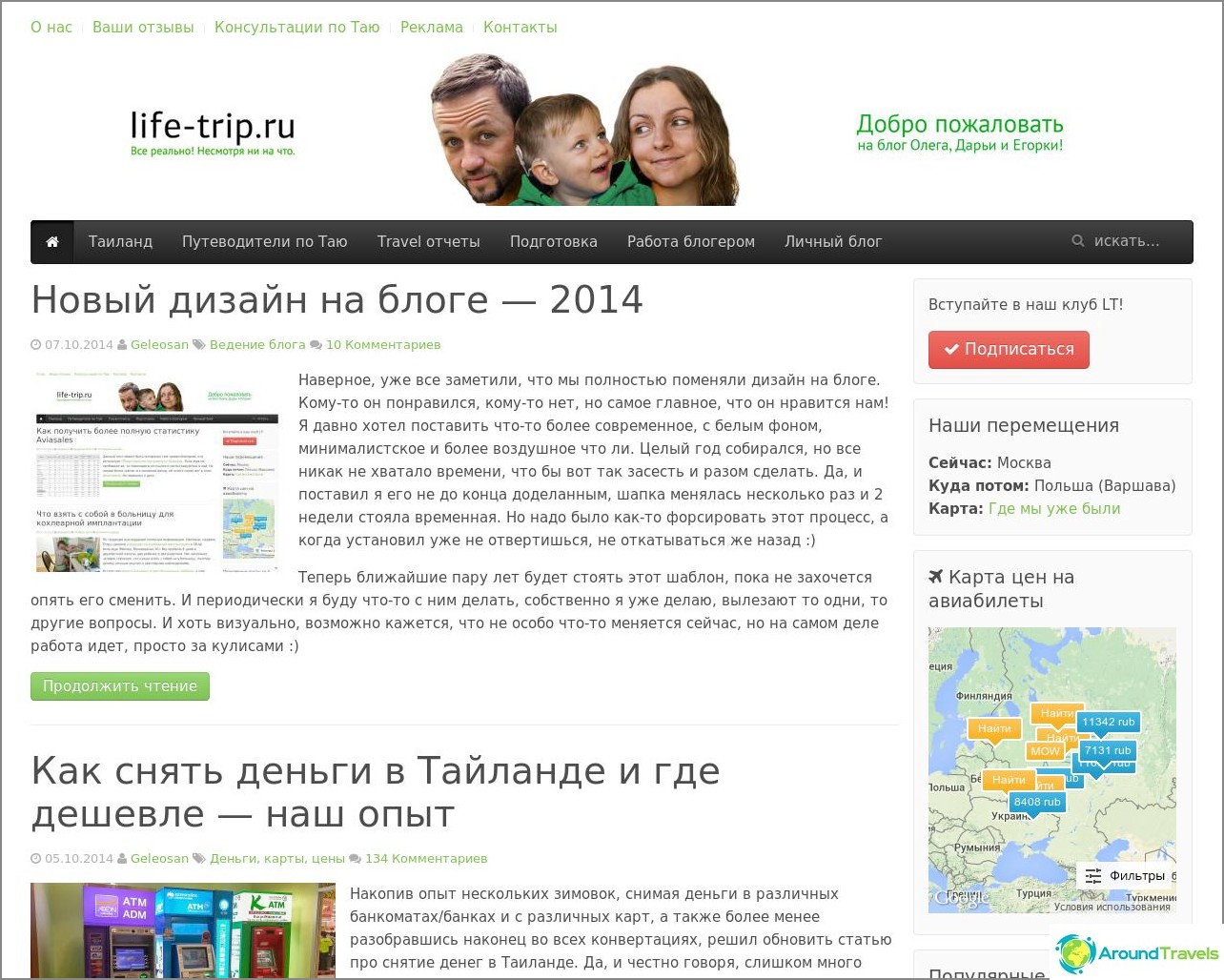
Modelo atual
A substituição do modelo ainda foi causada pela obsolescência técnica do modelo anterior. É claro que se poderia reescrevê-lo completamente, mas eu absolutamente não queria fazê-lo. Então, comprei o modelo Yootheme Nano3, que é escrito em uma estrutura Warp separada e inclui a estrutura Uikit. Honestamente, meu conhecimento mal foi suficiente para descobrir tudo, mas graças a Deus eu não tive que ir muito fundo. Não há absolutamente nenhum suporte técnico, eles respondem na chave «entender a si mesmo, tudo funciona para nós». Portanto, não vou recomendá-los.
O que há de bom no modelo:
- Visualização personalizada através do painel de administração. Fontes, recuos, tamanhos de blocos, cores, em geral, tudo o que está em CSS pode ser configurado no visualizador visual. Existem vários modelos predefinidos. Mas eu quase não usei.
- Este modelo não possui uma barra lateral padrão e os widgets podem ser colocados à direita / esquerda, em baixo / em cima. Além disso, os widgets têm vários designs diferentes que você pode escolher para qualquer um deles..
- Um dos meus recursos favoritos - para todos os widgets, você pode especificar em quais páginas eles devem ser exibidos e quais não. Também é possível proibir a exibição em dispositivos móveis, facilitando a aparência do site.
- Outra coisa legal é o Font Awesome, uma fonte vetorial na forma de imagens, que ajuda muito a melhorar visualmente certos elementos.
- Colunas de menu verdadeiramente convenientes! Como estou cansado por termos vários níveis de aninhamento aqui e, até que você chegue ao item certo, o menu será fechado.
O que eu tenho feito no mês passado
- É difícil listar todos os pontos técnicos e, de fato, é inútil. Resumindo: eu descobri como o modelo funciona (tudo é completamente diferente lá), refiz todos os tipos de elementos, configurei um modelo para tipos personalizados, alterei plug-ins que não funcionavam para análogos funcionais, lutei com um widget flutuante e comentários sem reiniciar (ajax), fiz uma pesquisa no Google, gráfico aberto, etc. Bem, então vou listar coisas mais visíveis.
- O botão apareceu «Agradeça». Vamos ver se faz algum sentido. Talvez eu faça na forma de um contador.
- A inscrição no site agora se resume a um botão «Se inscrever», visualmente mais compreensível. E lá, quando você clica, todas as opções. E o mais importante, sem reiniciar.
- O site possui um sistema Orphus para corrigir erros de ortografia. É necessário selecionar com o mouse e pressionar CTRL + Enter, após o que o erro cairá no meu e-mail. Esse recurso costumava ficar de pé, mas agora há uma imagem mais perceptível abaixo.
- Limpei todos os tipos de contadores, widgets de redes sociais, desabilitei alguns scripts e plugins, imagens otimizadas. Em teoria, o site deve carregar mais rápido do que antes. Pelo menos os testes dizem isso. Agora tenho 50 Mbps de internet, então para mim não há muita diferença. Vou para a Tailândia e descubro. O trabalho de aceleração continuará, não terminado.
- Começamos a mudar para outra hospedagem, para uma mais poderosa, para que você possa usar todos os recursos do plug-in de cache sem exceder a carga. Eu não queria me mudar, porque Beget está feliz com tudo, mas o que fazer. Não quero cortar a funcionalidade do site, então terei que mudar. Além disso, o servidor estará no exterior, onde será possível implantar o site em inglês e fora da jurisdição russa. Eventos recentes são completamente embaraçosos e, aparentemente, os sites já precisam ser feitos lá, e não aqui. Eu já encontrei problemas - o plug-in do cartão parou de funcionar, que endereça para um endereço externo, que por algum motivo foi bloqueado da Rússia.
- O menu foi refeito, agora é um principal, em vez de dois. Deve ser mais claro. Além disso, se você for para a seção Tailândia ou para a Europa, verá um menu adicional na barra lateral. Mas ainda pensando na estrutura.
- Seções fixas Casas em Samui e Casas em Krabi, agora tudo deve funcionar bem lá, caso contrário, a pesquisa funcionou torta.
Provavelmente há algo mais, mas você não se lembrará de tudo. Portanto, logo abaixo da foto da história.
Modelos anteriores
Na verdade, havia apenas um modelo anterior. Ou seja, ele durou 4 anos, mudando periodicamente, porque eu o dopilei em movimento. Completamente não se parecia com o que foi baixado do vasto em 2010. De fato, ele esteve presente em três visualizações visuais no blog, permanecendo dentro da mesma.

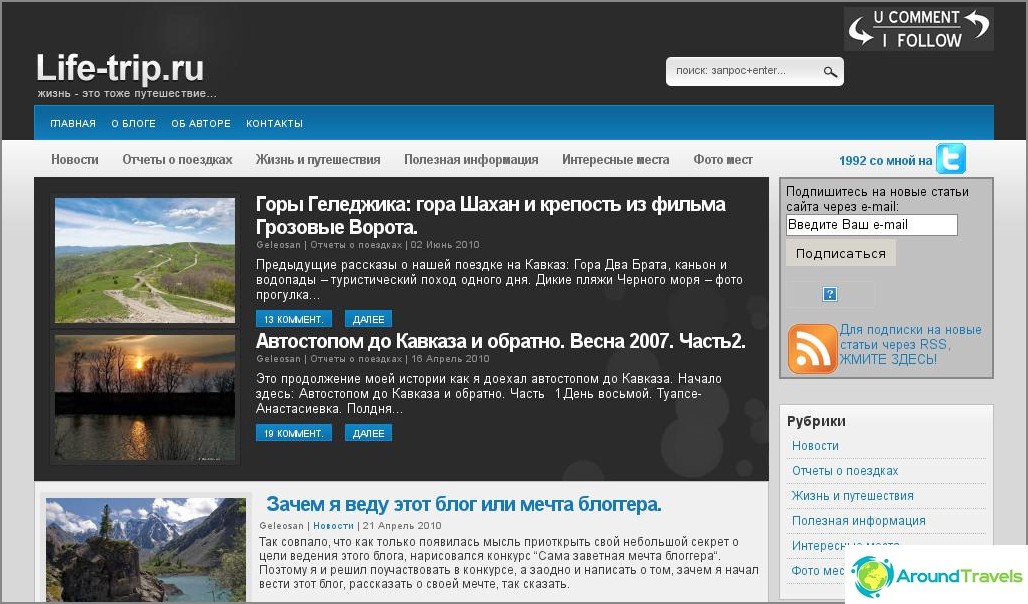
Design 2010 durou pouco mais de seis meses, Daria queria verde

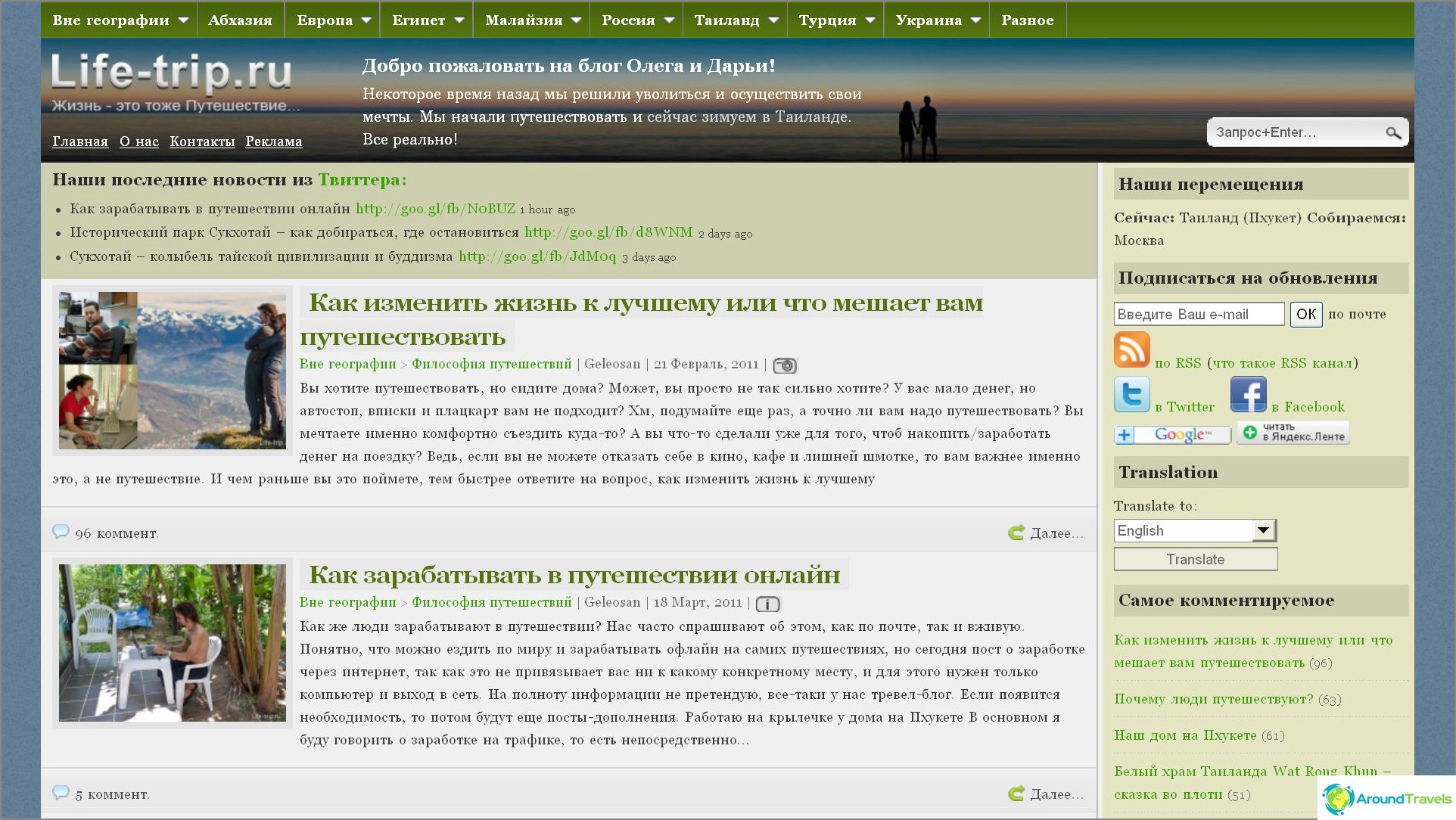
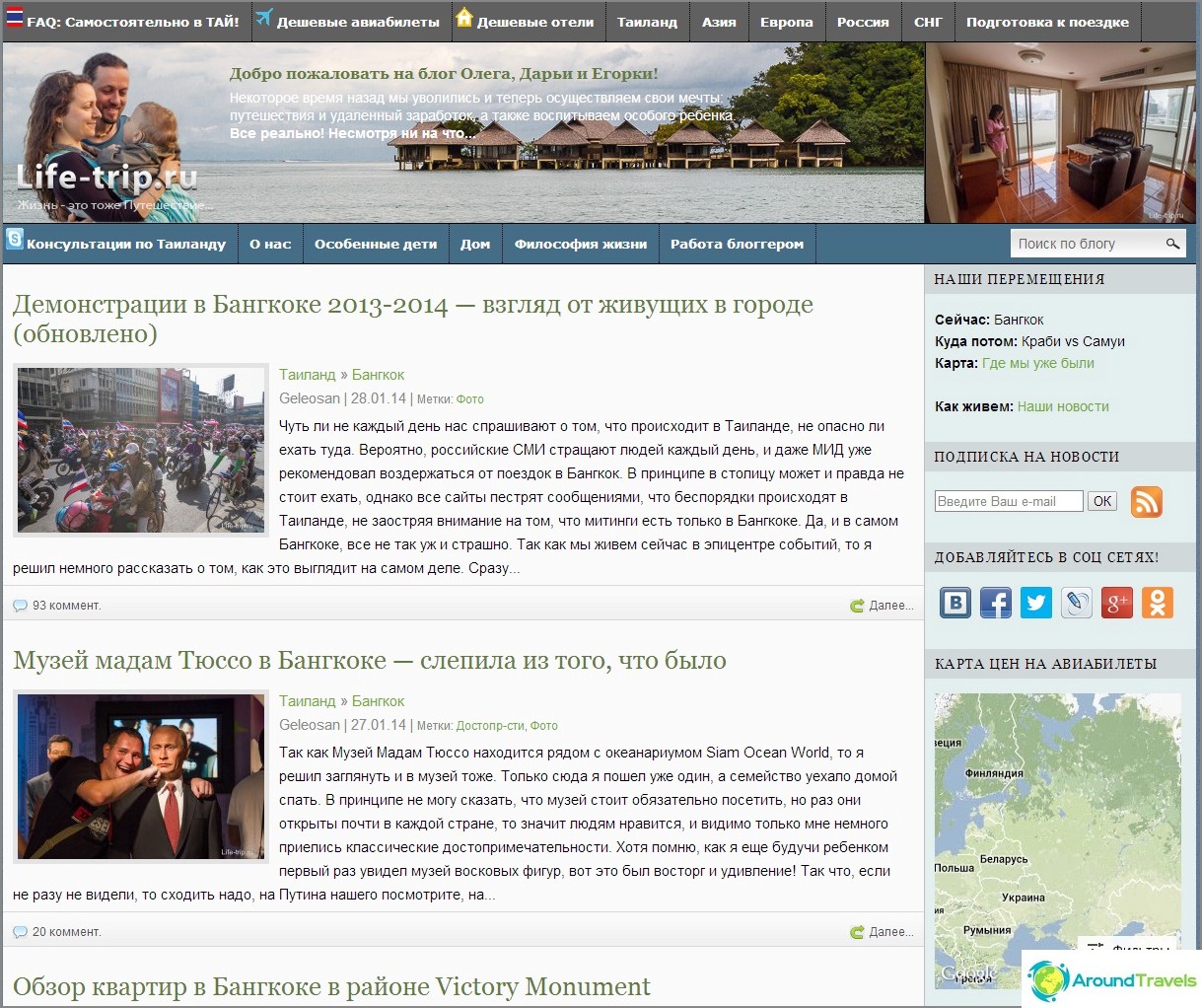
O design 2010-2011 parece um pouco ridículo agora

Nesse formulário, o site permaneceu de 2011 a 2013

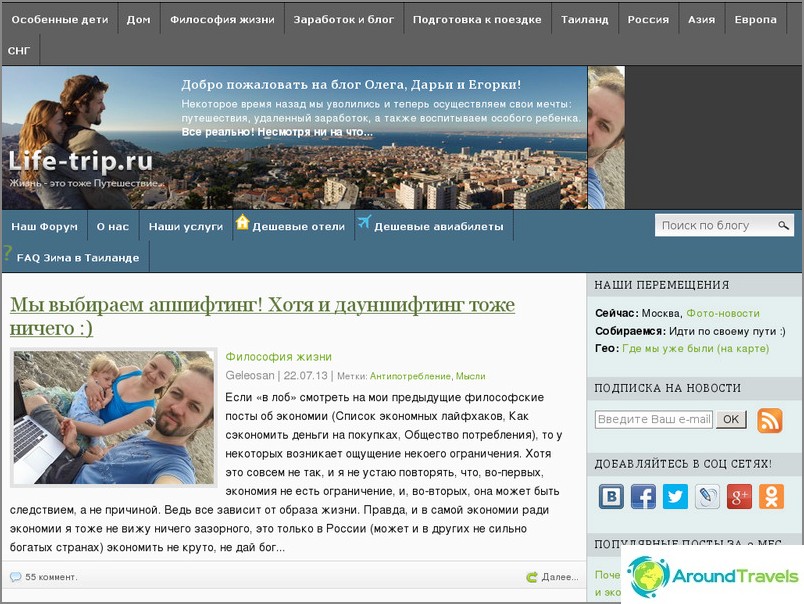
A mesma coisa, apenas a tampa foi alterada no final de 2013 e outro ano foi esse design

Projeto atual, final de 2014
P.S. Hoje tenho tudo, estou pronto para ouvir críticas e desejos. Em geral, há algo nisso, na atualização às vezes 🙂
P.P.S. A maioria das pessoas não gostou do limite (a julgar pelos comentários), então eu o removi. Haverá algo mais lá, eu não sei, não tenho minhas próprias idéias e ninguém sugeriu nada.